First look at Sitecore XM Cloud: Part 4 - Creating a new Site

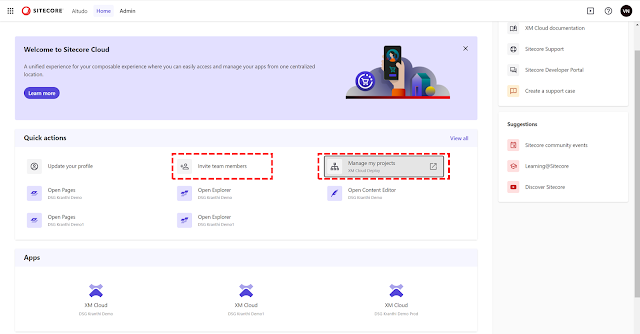
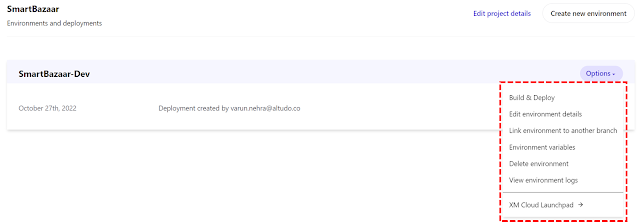
Once you have successfully create an environment, you can go ahead and create your first site. In order to create a new Site, you need to launch the Sitecore Launchpad by clicking on the "XM Cloud Launchpad": Click on "Sites" menu to create a new Site: Click on "Add your first website" button to start the wizard. I chose the "Basic Site" template: Enter a Site name and pick a language and click on "Create website" button. You will see the following screen while your Site is being created: Once the Site is created, you can edit it in Pages or Explorer using the context menu: Explorer view of the Site: 1. "Details" view of page. 2. "Content" view of page: Unfortunately, trying to load the new Site in pages gives "Unable to connect to remote server"